In my app, I will show where Galleries are in Dublin, I will also have a section where you can book tickets to an ongoing exhibitions that are on there.



While on the app, you can book tickets to exhibitions and workshops:


On the site, you will be able to check in at different art sites across Dublin like on sites such as Facebook:

Artist such as Brutto move around Dublin a lot so on the app, you will be able to follow Artists like him and see where he is frequently spotted
As well as this, you will also be able to look at older art pieces in Dublin that were previous up and have since been painted over:
This app is not limited to street art. It will show all kinds of art:
This app will also show art festivals in Dublin such as All City Jams
I will design an app which will help people who study or simply appreciate art to find different art pieces and features around Dublin such as murals, graffiti, sculptures and also show the range of galleries that Dublin has to offer. The app will also allow the user to book tickets to exhibitions in the galleries and even book a place on artistic workshops & classes around the city.
I also plan to take inspiration from Deviant Art.. a website that brings artist together. In a way.. that on the app, you will be able to sign up and make an account.. upload your own art.. comment on others art and talk about other artists. You can also check in at the art sites on the map and it will show up on your profile.
Persona

Cal is 27 and is a freelance artist. He makes his income by creating large graffiti murals for people for things such a festivals or for people’s building fronts. . He is based in the Bay Area, California. He has already discovered the San Fransisco art scene and plans to travel the work to see different art scenes and festivals around the world, his first stop being Dublin.
Cal wants to view all aspects of art such as paintings, sculptures and especially graffiti art given that Graffiti is his specialty.
Goals & Ideation
Cal wants a change of scenery. He wants to travel the world and experience different countries art scene. He also wants to attend different art festivals and go to the different art galleries in Dublin. He also wants to be able to access this information quick and easily.
Scenario:
Cal has just arrived in Dublin from San Francisco. He is staying in a hotel in the city centre. He wants to visit the National Gallery of Ireland to see an exhibition that’s currently on. He is unfamiliar with Dublin and doesn’t know how to get there or book tickets. He opens the app and his GPS points out were he is. It shows that the National Gallery is near to his location and show him what exhibitions are currently on there. It also gives him the option to purchase tickets. Cal books his ticket. The app gives him directions to the gallery, given that the exhibition begins in a half an hour. It also shows him what buses/trains he can get to the gallery and how long it will take on each mode of transport.
Breaking Down the Scenario:
- Cal clicks on the app
- The GPS on his phone points out where he is and what art scenes/exhibitions are near to him.
- He clicks on the National Gallery of Ireland and chooses to book a ticket to an exhibition.
- When he gets there, it gives Cal an option in check in at this area and/or post pictures of his time there to share with other artist on the app.
For inspiration, I was looking at different apps such as Dublin Discovery Trails. I didn’t feel like this was the best design app, I’m not a fan of the style of the app.. I feel like it looks very mess. But I did like the view of different photos. I might use this on my app for ‘submitted work’
I was also looking at Dublin Travel Guide by Tripsoso. I liked how you could get information on the place you were going to.. for example, the National Gallery, you have directions.. contact and an Overview of the place. It also shows current exhibitions.
I also looked at Dublin Culture Trail. I thought the colour scheme was really dark. But the icons are really basic and get straight to the point to I might take inspiration from their icon designs.
Another app I was looking at was Dublin Bus.. I’m mainly looking at this for the travel aspect of my app, to show people directions and which mode of transport will bring you to your local. it would also be real time and show you how many minutes until the next bus or train.

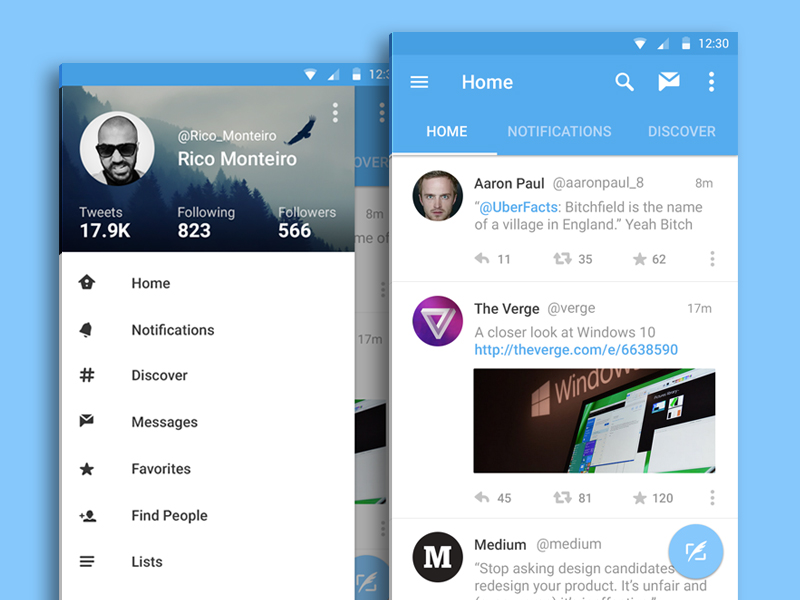
For my app’s profile.. I took some inspiration from Twitter’s profile theme. Mainly for the side bar, I like how it’s simple and easy to navigate and you can pull it up again on any screen that you need.
I began with designing the logo for my App which I’m calling Dego for now.. a Take on the painter Degas. I don’t know if I’m going to stick with it or not.

To make this in Photoshop, I took the letter ‘D’ in Arial Bold And erased some parts of it. I then played around with some paint splatter brushes
I also thought about changing the name of my app to Gogh.. a slightly comedic take on ‘Go’ and ‘Gogh’. Like the first idea, maybe this will change in the future. I designed a logo for the app. I wanted the same splatter texture on it.

I thought that given the name is after a famous artist that I might incorporate his work into the design but I’m not too sure If I could use Gogh’s work on the piece.

Looking back at these logos, I don’t think they would resize very well so I might look into different logo designs.
For my loading screen, instead of the usual circular symbol or the dots that keep spinning, I wanted to put my own take on it. I wanted to design a little paint bucket which filled with paint as your screen loaded.
I made a rough GIF file of how I envisioned it to be. If I were to properly make it, I would have the droplets moving.

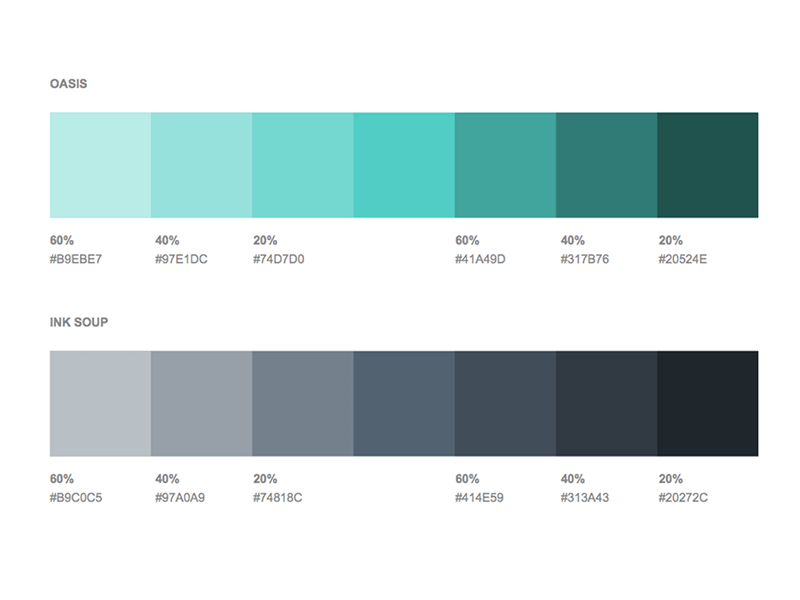
For colour swatches, I want to keep things simple. I was focusing more on teals and greys because I felt like they were quiet colours and worked well with the business of the app itself.

I’ve since gone on and uploaded the logo. I have moved away from my first design completely and came up with this.

For the app, I wanted to focus on art but also local since that’s what It focused on. I created a paint brush using a location point and I feel like It worked well.
This was my final app design. over all I’m happy with how it has turned out. I love the colour scheme and I feel like it isn’t too busy.































































